
価値ある体験を届けるために進化する、「dfplus.io」の開発ストーリーを紹介します
こんにちは!フィードフォースの shiro_pon です。
「dfplus.io」という企業のデジタルマーケティングを支援する SaaS でフロントエンド開発を担当しています。

dfplus.io 開発チームは、お客様に価値あるサービスを提供するため、日々改善と機能開発に取り組んでいます。
今回の記事では、チームがどのように開発ストーリーを進めているのか、実例をもとにご紹介します。
開発チームについて
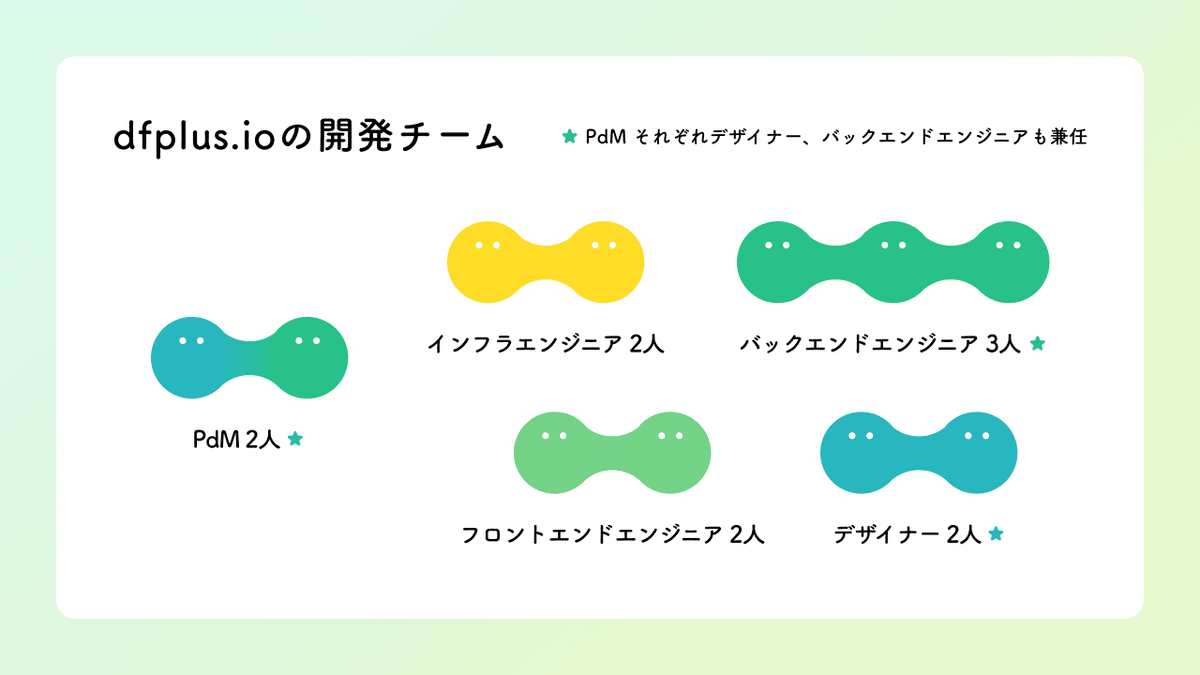
まずは開発チームをご紹介します。
現在は Micro ATS というプロジェクトが dfplus.io 本体と別に進んでいるため、PdM(プロダクトマネージャー)が 2 名体制になっています。

開発はそれぞれの職種に分かれて実装・レビューを行っています。大規模な機能開発の際には、共通認識を持つため、また特定の個人への依存を避けるため、ペアプロ(※)を取り入れることもあります。
※ 1つのプログラムをペアで共同開発する手法
職種間で役割を持ちながらも、週次のプラニングで全員が集まって機能開発やチーム運営について話す時間を設けており、一つの課題に対してチーム全員で取り組むことを重視しています。
次は、実際に dfplus.io 開発チームで取り組んだ開発ストーリーについてお話しします。
dfplus.io が抱えていた課題
dfplus.io では、お客様のデータを目的の形に整形する「ルール」機能を提供しています。この「ルール」を活用することで、データを各媒体のフォーマットに合わせるなど、必要な形式に効率良く変換することができます。この機能はサービスを開始した 2016 年当初から提供している、 dfplus.io の主要機能です。
しかし、過去 8 年間使用していただいている中で、操作性に対する要望を数多くいただいていました。特に、dfplus.io を使い込んでいるユーザーはルールの数が非常に多く、編集・確認の作業コストが高い状態でした。
この課題を解決するため、「ルールの操作性を向上させるための施策」に着手しました。
開発ストーリー
ユーザーヒアリングで得た気づき
まずは PdM が過去にいただいた要望も踏まえてユーザーの意見を収集しました。また、社内にはお客様と同じように dfplus.io を日常的に使用しているメンバーが複数いるため、ビジネスサイドからお客様と同じ視点のフィードバックを得ることもあります。
ヒアリングを通じて見えてきたのは、「ルール画面の全体像を把握しつつ編集・確認がしやすい UI が求められている」ということでした。
そこで、ユーザーの要望から以下の三段階に分けて目標を設定しました。
第一弾「画面上の作業領域を広くする」
第二弾「ルール編集画面の操作性向上」
第三弾「大量のルール管理しやすくする」
「Split View」 による操作性向上を目指す
順番が前後しますが、まず第二弾の「ルール編集画面の操作性向上」についてお話しします。
「ルール画面」では、一覧画面から詳細画面への遷移が必要な UI を提供していました。ユーザーがルールの全体像を確認・設計する際に、一覧と編集画面を行き来する必要があり、操作に煩わしさがありました。この課題を解決するため、一覧画面と編集画面を横並びに表示して操作できる「Split View」画面の開発に着手することになりました。
作業領域を広げるための工夫
「Split View」 画面に移行するにあたって、ボトルネックになるのが作業領域が狭くなることです。ルール画面では細かい設定作業が多いため、作業領域が狭くなることは大きな問題になります。
そこでまず最初に手をつけたのが第一弾の「画面上の作業領域を広くする」ことです。作業領域を広げるため、2つの施策を実施しました。
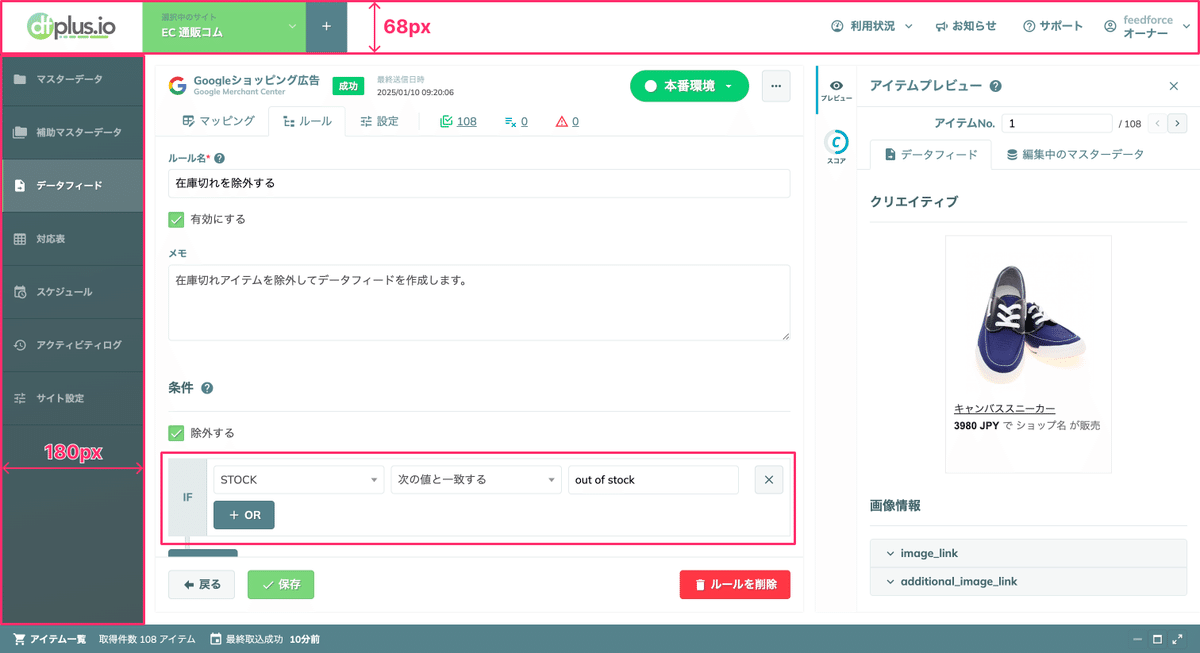
1 つ目は、作業領域外の要素を最適化することです。
ヘッダーサイズを調整し、サイドバーを折りたたみ式にしました。
これにより、ルール画面に限らず、操作が必要な画面で広いスペースを確保することができます。
2 つ目は、ルール画面で使用しているフォームやボタンなどのコンポーネントのサイズを再検討しました。
この最適化により、狭くなる横幅のスペースを効率的に活用できるようにしました。
Split View 以前の画面

Split View 画面
ヘッダーの高さを 68px から 48px へ
サイドバーを折りたたみ式にすることで 180px から 64px へ
ルールで使用しているブロックの構成を見直し、幅の領域を確保

段階的なリリース
dfplus.io では MVP(Minimum Viable Product)のアプローチを採用し、機能改善を段階的にリリースしています。これにより、ユーザーのフィードバックを反映しながら追加機能の実装をしています。
「ルールの操作性を向上させるための施策」ではまず最初のステップとして「画面上の作業領域を広くする」対応をリリースしました。十分な作業領域を確保した上で、「ルール編集画面の操作性向上」を実現する 「Split View」 をリリースしています。
社内テスト〜リリース
「Split View」 の開発完了後、社外リリースの前に社内ユーザーに使用してもらうテスト期間を設け、フィードバックを収集しました。
この期間中に、企画段階では予測できなかった操作性や使い勝手に関するフィードバックを得ることができました。
たとえば、一覧画面で複製操作をした際の遷移先を指定できるようにしたり、編集画面を切り替えた際のスクロールの位置を調整するなど、フィードバックによってさらに使いやすさを追求した改善を行うことができました。
機能を社外にリリースした後も、お客様と日頃接する機会の多い CS(カスタマーサクセス)チームを通じてお客様の声をいただき、機能改善を行いました。一覧・詳細画面の横幅調整は強い要望をいただき対応した機能の一つです。

第三弾の「大量のルールを管理しやすくする」対応は現在(2025 年 1 月)も継続中です。「Split View」リリース後にユーザーからいただいたフィードバックを取り入れながら、機能の改善を重ねて開発を進めています。
おわりに
dfplus.io の開発ストーリーについてご紹介しました。
これからも、ユーザーにとってより便利で使いやすいサービスを目指していきます。